Roadmap for learning the JavaScript language

If you're new to JavaScript programming, all the buzzwords in the scene can make your head spin: async/await, Node.js, TypeScript, React, Vue. You're wondering how are you going to tackle all of these technologies - even counting the number of different frameworks out there seems overwhelming.
But, before you dive deeper into any framework, there is one building block that you should have under your belt. And that is the JavaScript language itself. There are many features in the language, but luckily you don't have to learn all of them - you can focus on the important parts.
Here's a roadmap for learning the JavaScript language.
Know your JavaScript versions
JavaScript is a strange language in the sense that the operating environment can change from one user to another. Web pages leveraging JS can be run on an iPad Pro with the latest iPadOS installed, or it can be run on an old Dell that's still running an ancient version of Windows. As the specification evolves, browsers implemented new language features at their own pace.
JavaScript is also run on varying environments, from servers to embedded devices. It can even be integrated into an existing SaaS service to enable running custom scripts. On servers, you, as the developer, have more say on which version of JavaScript will be run, but there are still cases where you don't have complete control. Maybe you're fiddling with Raspberry PI, trying out Mac OS JavaScript for Automation (JXA), or writing a Runscope monitoring test - you have to use whichever version of JavaScript is provided by the operating environment. And chances are it will not be the latest Chrome V8.
It is worth knowing the differences between various JavaScript versions, so you know which features you have available. You'll also have the spatial awareness of whether a language feature is readily available across the ecosystem or if it's just incubating in one specific vendor's implementation.
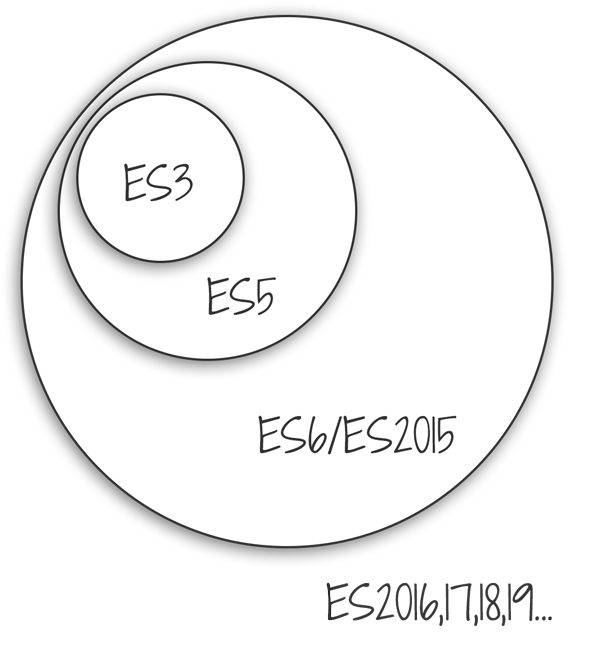
This roadmap will cover important language features starting from ES3, and then advancing to ES5, ES6 and on to ES2016,17,18,19...
ES3
Start with the very basics of JavaScript - the ES3. Released in 1999, this version of JavaScript is a strange, error-prone, and lacking language - no wonder it got a bad rap among developers. Fortunately, things have moved forward, and the language is in better shape today. This version is still the perfect starting point for learning JavaScript.
All versions of JavaScript versions are backward compatible, so picking up the versions in incremental batches is a wise move.
There are some features in ES3 that are best left alone, and you should focus your efforts on the better parts. A good resource for learning the valuable parts of ES3 is Douglas Crockford's JavaScript: The Good Parts. It's an easy read and will get you up and running quickly. Take the chapter on inheritance with a grain of salt and skip over the railroad diagrams if you're not aiming to be a language specifier - otherwise, it's solid gold.
Focus your efforts on the following concepts. You should read the book for the best learning experience, but you can check the links for similar articles on the Mozilla Developer Network (MDN).
Next up after ES3 would be ES4, but the specification was never finished.
ES5
The next version took a while to complete. Released in 2009, the ES5 version aimed to fix shortcomings in security and to prevent using some of the more obscure language features. It didn't have many new language constructs but augmented the standard library in many ways.
Focus your efforts on the following concepts. At this point, the links to articles in MDN suit us well.
- additions to the standard library
- accessors (getters and setters)
Go through these briefly, so you know they exist when you need to dive in deeper:
- additions to the standard library
- Array
- Object
- Function
- strict mode (increased code validation)
ES6 / ECMAScript 2015
ECMAScript 2015 (also known as ES6, or ES2015) released in 2015 contained a fresh new set of language features that brought the language to the next level. The improvements were so vast that even the loudest critic had to reconsider JavaScript as a valid option for modern web development.
Focus your efforts on:
And after these are under your belt, continue to:
- classes
- enhanced object literals
- default parameter values
- rest parameters, spread operator (ellipsis
...) Map,SetWeakMap,WeakSet(despite horrible name, means objects as keys)- additions to standard library
ES2016, 17, 18, 19...
At this point, you've got the language under wraps. Starting from ES6/ES2015, the committee specifying the JavaScript language switched to yearly releases. A new feature must also be available in major engine implementations before it can be accepted in specifications. It is more feasible to talk about individual features instead of the complete standard.
Focus your efforts on
ES2016
ES2017
async / awaitObject.valuesandObject.entries- trailing commas in parameter lists
ES2018
- Rest / Spread properties
Promise.finallyfor await.. ofasync iterators
ES2019
ES2020
Foundation for learning frameworks
It's essential to know the foundations of JavaScript the language when learning the latest web frameworks. The language versions are backward compatible and are suitable for familiarizing in incremental steps. Not all environments support the latest version of the language. Therefore, it's good to know which features you've got.
Related articles
- Key takeaways from JavaScript: The Good Parts
- ES6 vs ES2015 - What to call a JavaScript version?
- Should I use === or == equality comparison operator in JavaScript?
- Understanding the prototype property in JavaScript
- Using && and || outside of if-clause
- Variable hoisting explained
- Promises - A gentle introduction

Semantic Versioning Cheatsheet
Learn the difference between caret (^) and tilde (~) in package.json.
