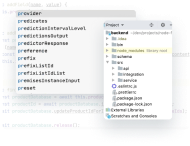
Two hours spent reading yet another tutorial, but files still get created with 0 bytes in your project
You know how you can spend two hours reading a tutorial and realize it doesn't leave you fully off on your own. Files still get created with 0 bytes in your project.
There's a lot of information out there, and it's not easy to decide which pieces are the best use of your time. Examples scope out features important to you. When you don't know all the pieces of the puzzle, transferring code snippet to your exact use case is difficult.
Choosing a library is a time suck
Search around npmjs.com gives several convincing candidates for processing file uploads. Which library is the right one for you? A sharp developer realizes it depends on the situation. What factors should you consider when making the decision?
The obstacle between you and getting work done is to read through the documentation of five different libraries. And that takes time and effort.
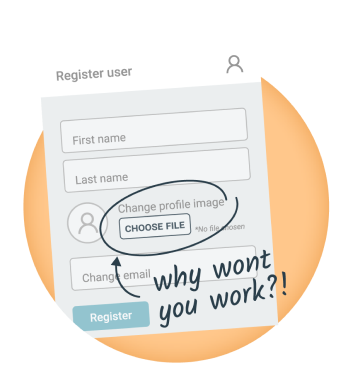
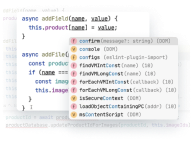
Attempting to collect fileds along with the file ends up with undefined values
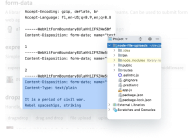
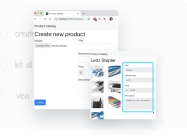
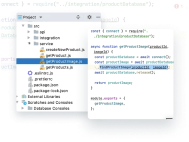
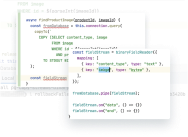
A form with a lone file upload input is rarely a real-world scenario. A user registration form with a profile picture is nice, but it needs a username and email address to be useful. You need to collect fields along with files.
Each library has its own way of passing input fields. If you don't pay close attention, you end up with values that are undefined. The frustration... and time wasted.
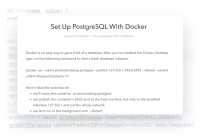
Leaving uploaded files on hard disk can be used as an attack vector
Have you prevented files from being left around in the file system? Get enough of them, and they will fill up your server. It's child's play for an attacker to fire several uploads. They'll fill up your hard drive and stop the server from serving real users.
It's one thing to hack up a quick proof-of-concept file upload that's not exposed to the outer world. But in order to really sleep well at night, you want to be sure no servers can crash due to file uploads.
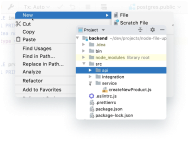
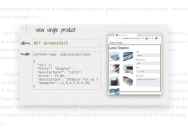
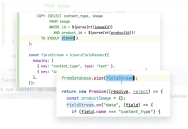
Link to uploaded file results in 404
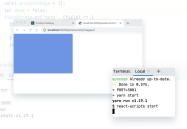
Uploading files is one thing, but what about accessing the uploaded files. You want to send back a link the client can use - one that doesn't result in 404? What good does an upload do if you can't view the files? So you need a logic that serves wherever the files are stored through your application to the end-user.